30 Days of Motion #Day2 Countdown Sequence
- Christopher Thomas Callow

- Feb 26, 2019
- 1 min read
Updated: Mar 26, 2019
Day 2.
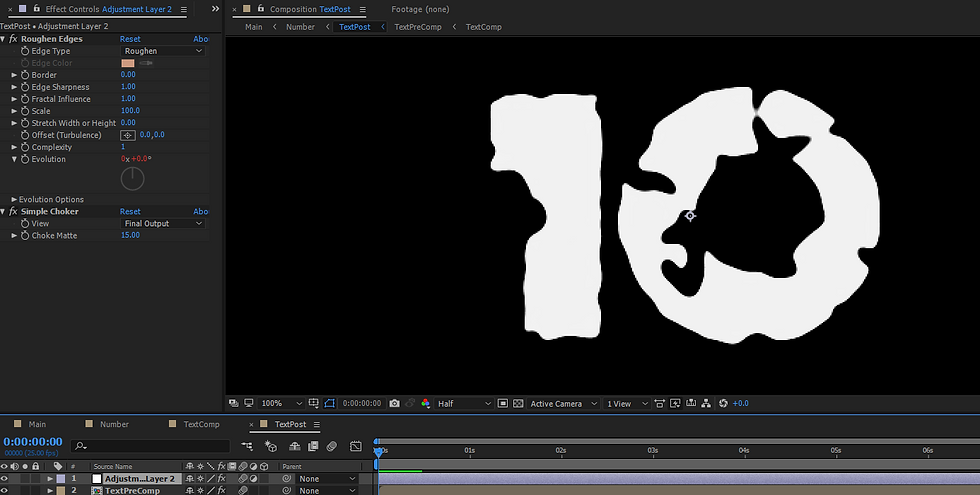
I've never attempted a countdown sequence before. I'm mainly intrigued by the technical aspects of expressions used in After Effects to quickly achieve automated keyframes for transitioning between the numbers in sequence.
Basic looping expressions that I've applied to my previous work will come in useful, as well as manipulating Time values, using exclusively expressions.
Inspiration:
Most of us have all seen a basic countdown sequence like this:
How has the traditional concept evolved?
A modern approach to tackle the same problem:
What if I were to explore a 3D route?
Joe Hickson made this wonderful countdown sequence as part of his work with the Yogscast. Unfortunately it didn't stay for long as they felt it wasn't on brand but it's still remained on his personal streams.
Sketches:
Same as Day 1, after inspiration, start sketching. It's always important to plan out what you're going to do, I've already found that many ideas just stem off from others.

Concept Development:




Draft Versions:

Deciding on a look, I went on to do the same for the rest of the numbers and render my first draft.
I gave it to some people to look at and they were drawn to certain fonts but others felt "out of place".
Output:
Throughout the drafts, I changed some fonts on some of the numbers that I felt fit better.
Overall, I'm happy with the sequence. If I were to go back and improve upon, I'd change the frames that you see white before they zoom out, because it can be distracting to the eyes.

Comments